Displaying the Cancellation Timeline
It's important you convey what's included in an accommodation rate to ensure your customers make informed purchasing decisions when planning their travel.
Accommodation rates refer to the cost of staying at an accommodation, what services may or may not be included in the price, and the applicable booking conditions. The rate is typically determined by the accommodation owner based on a variety of factors, such as the season, location, room type, amenities, availability, and cancellation policies.
This guide explains one way to convey the cancellation policy using the Duffel Stays API and, in the event a booking is cancelled, what refund they are eligible for.
Live demo
Understanding the data
Each rate includes a
cancellation_timeline containing policies such as possible refunds. Generally, a cancellation timeline may contain the following items:Full refund
When
cancellation_timeline.refund_amountis the same asrate.total_amount.This is only available up until the
beforedate
Partial refund
When
cancellation_timeline.refund_amountis less thanrate.total_amount.This is only available up until the
beforedate (after the previousbeforedate, if any)There may be multiple partial refund items
No refund
This item is not guaranteed to be part of the
cancellation_timelinelistIf the last cancellation timeline’s
beforedate is before the check-in date, the time period after that is non-refundable.If the
cancellation_timelineis an empty list, the rate is not refundable either.
Note
Visualising the cancellation timeline effectively
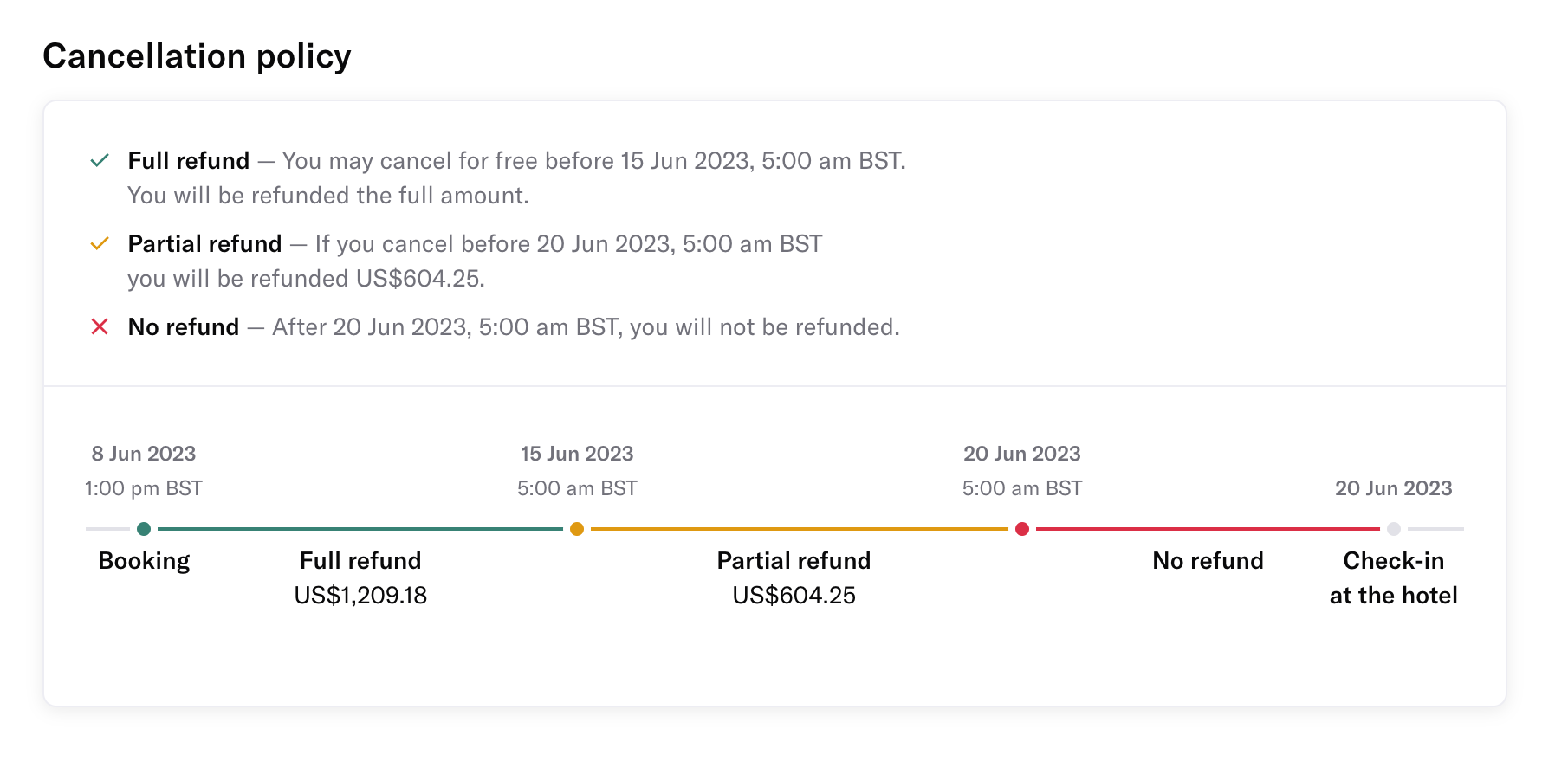
To better illustrate the cancellation timeline, the Duffel Dashboard displays it as a series of small timeline items lined up next to each other, as shown below.

Cancellation timeline
To break it down, this whole timeline is simply a series of small timeline items lining up next to each other. In this example we refer to this as TimelineItem.
interface TimelineItemProps {// whether the line should have a dothasDot?: boolean// dot colordotColor?: Color// line color on the leftlineColorLeft?: Color// line color on the rightlineColorRight?: Color// bold text below the dotlabel?: string// text below the labeldescription?: string// text (or items) above the dotaboveDot?: string | React.ReactNode}
Here's a visual of the timeline item:


Cancellation timeline item
Each cancellation_timeline item is rendered as two timeline items side by side, as shown in the following code snippet:
React
/** Connect to the section to the left; In this case, it's the first section* so it's just the grey color*/<TimelineItemhasDot={true}dotColor="green"lineColorLeft="grey"lineColorRight="green"label="Booking"/>/* The simple line section to extend until the next section */<TimelineItemhasDot={false}lineColorLeft="green"lineColorRight="green"label="Full refund"description="US$1209.18"/>
With this simple logic, a timeline can be built to communicate refunds and deadlines to your customer visually. You can find the code in the CodeSandbox here. As of version
3.11.0, you can also find this component in the Duffel Components library, which is open source. Meanwhile, we hope that this guide can help you implement this for your own application. Happy coding!